Debug EAS Update
Learn how to debug EAS Update.
This guide shows how to verify our configuration so that we can find the source of problems like an app not showing a published update. It's important to tell the current state of our app at any given time, so EAS Update was built with this in mind. Once we know which updates are running on which builds, we can make changes so that our apps are in the state we expect.
If we are not using EAS Build, our Deployments page will be empty. Follow the guide on debugging configuration without EAS Build instead.
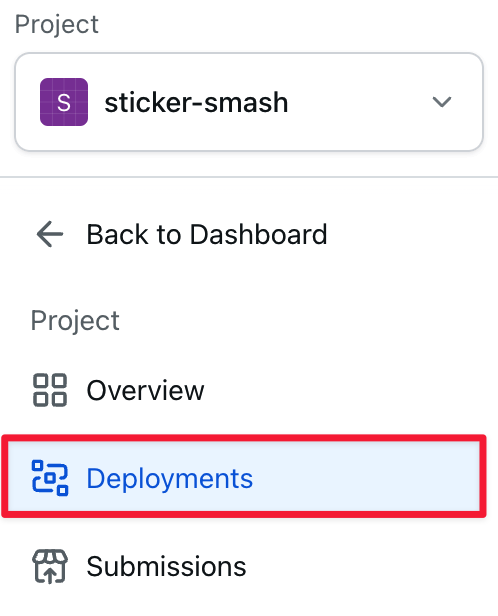
Go to the Deployments page
The EAS website has a Deployments page that shows the current state of our app. The term deployment refers to a group of builds and their corresponding updates. If we've made builds and updates with EAS, we can see our project's status on the website in the Deployments tab.

Common problems
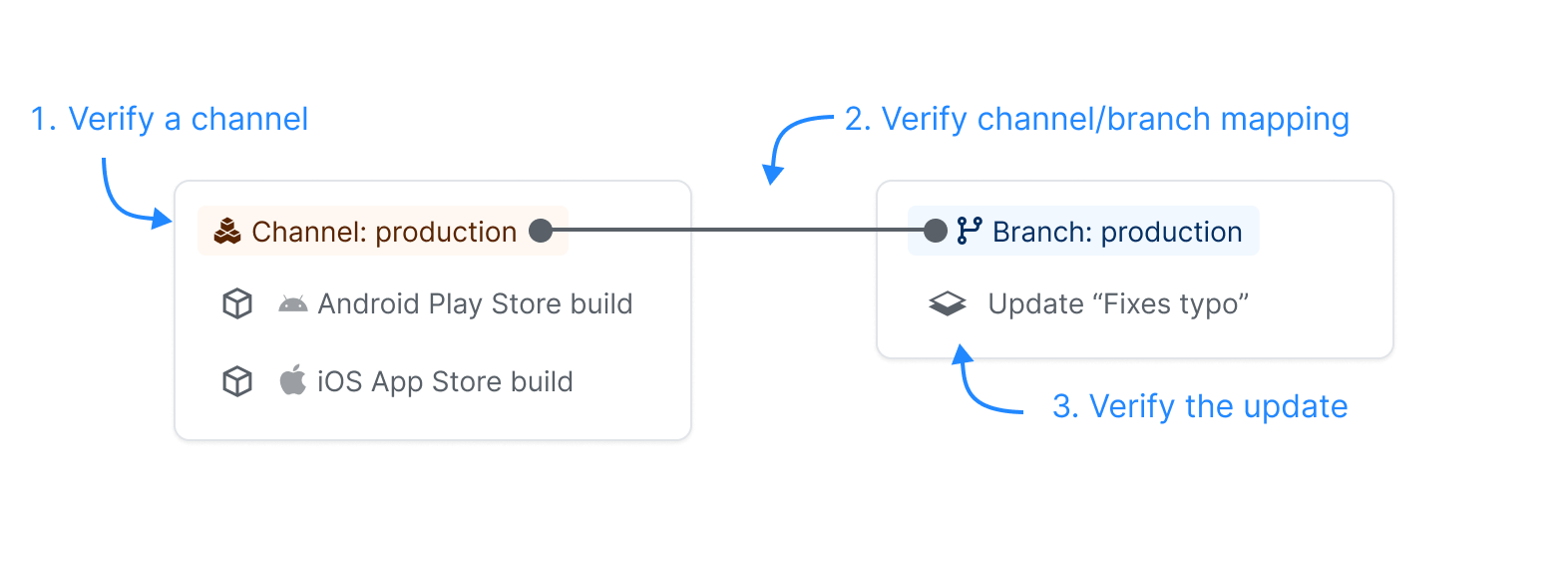
The following section describes common problems and how to fix them. Below is a diagram of how EAS Update works and the spots that are useful to inspect when finding the root cause of an issue. In the following sections, we'll inspect and verify these spots and more.

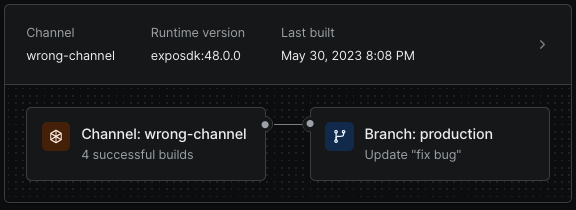
Unexpected channel

If the deployment channel is unexpected, it means our build was not built with the correct channel. To fix this, configure our channel and rebuild our app.
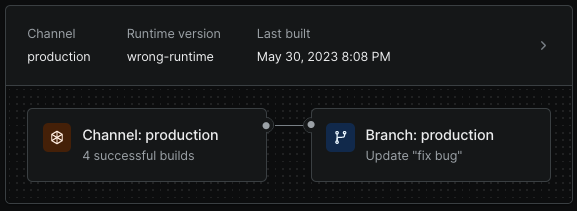
Unexpected runtime version

If the deployment runtime version is unexpected, it means our build was not built with the correct runtime version. To fix this, configure our runtime version and rebuild our app.
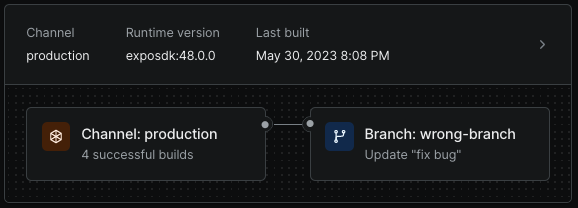
Unexpected branch

If the deployment has an unexpected branch, we need to map our channel to the correct branch.
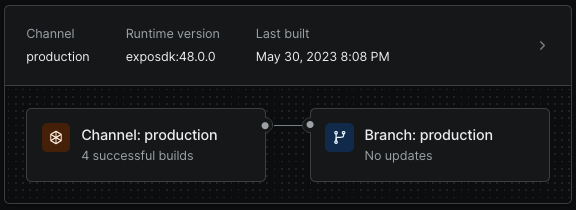
Missing updates

The displayed deployment does not have any updates. To fix this, publish an update to the branch. If an update was already published, check the Updates page to make sure it matches the runtime version of our build.
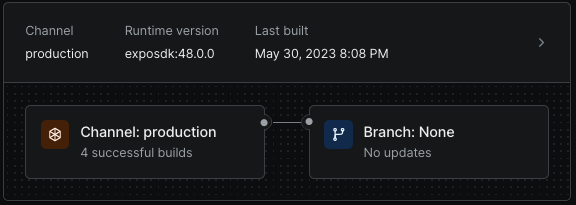
Missing branch

The displayed deployment has the correct channel, but it is not linked to a branch. To fix this, map the channel to the correct branch.
Missing deployment
If our deployment is not displayed, it means our build is not configured properly for EAS Update. To fix this, configure our channel, configure our runtime version and verify our general configuration. We'll need to rebuild our app after making these changes.
Solutions
Configure channel
To verify that a build has a specific channel, make sure our build profile in eas.json has a channel property:
{
"build": {
"preview": {
"distribution": "internal",
"channel": "preview"
},
"production": {
"channel": "production"
}
}
}
Then, we can run a command like eas build --profile preview to create a build with a channel named "preview".
Configure runtime version
To verify our runtime version, we make sure our app config (app.json/app.config.js) has a runtimeVersion property:
{
"expo": {
"runtimeVersion": {
"policy": "sdkVersion"
}
}
}
By default, it is { "policy": "sdkVersion" }, but we can change our runtime to use a different policy or a specific version. Then, we can run a command like eas build --profile preview to create a build with the runtime version we expect.
Map channel to branch
If the channel is not mapped to the branch we expect, we can change the link with:
# eas channel:edit [channel-name] --branch [branch-name]# Exampleeas channel:edit production --branch release-1.0If our branch is not listed, we can create a new branch with eas branch:create.
Publish update
To create and publish an update, we can run the following command:
- eas updateAfter publishing, the output will display the branch and the runtime version. This information can help us verify that we're creating an update with the configuration we expect.