Stacking overlapping views with zIndex in Expo and React Native apps
Learn how to stack overlapping views with zIndex.
zIndex is the Expo and React Native analog of CSS's z-index property which lets the developer control the order in which components are displayed over one another.
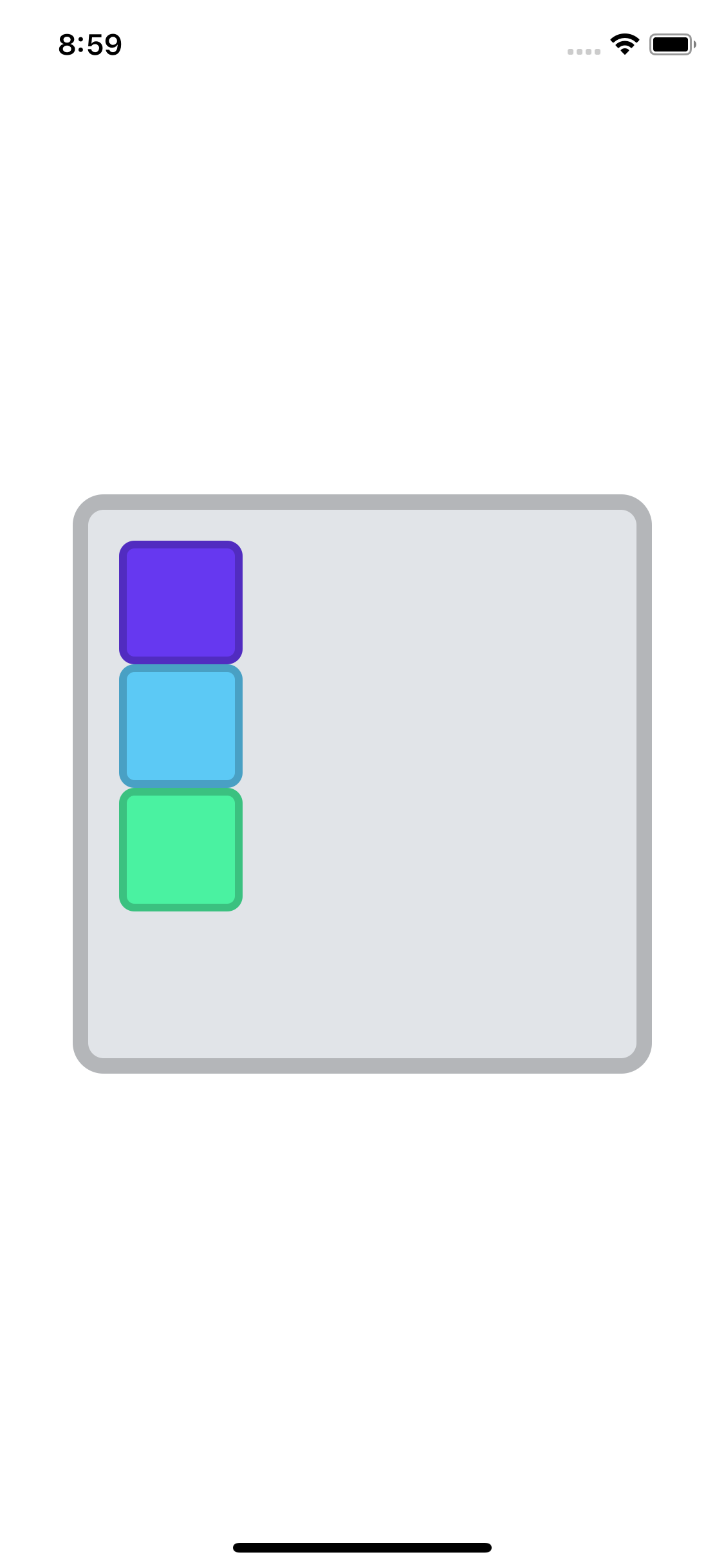
Default zIndex behavior
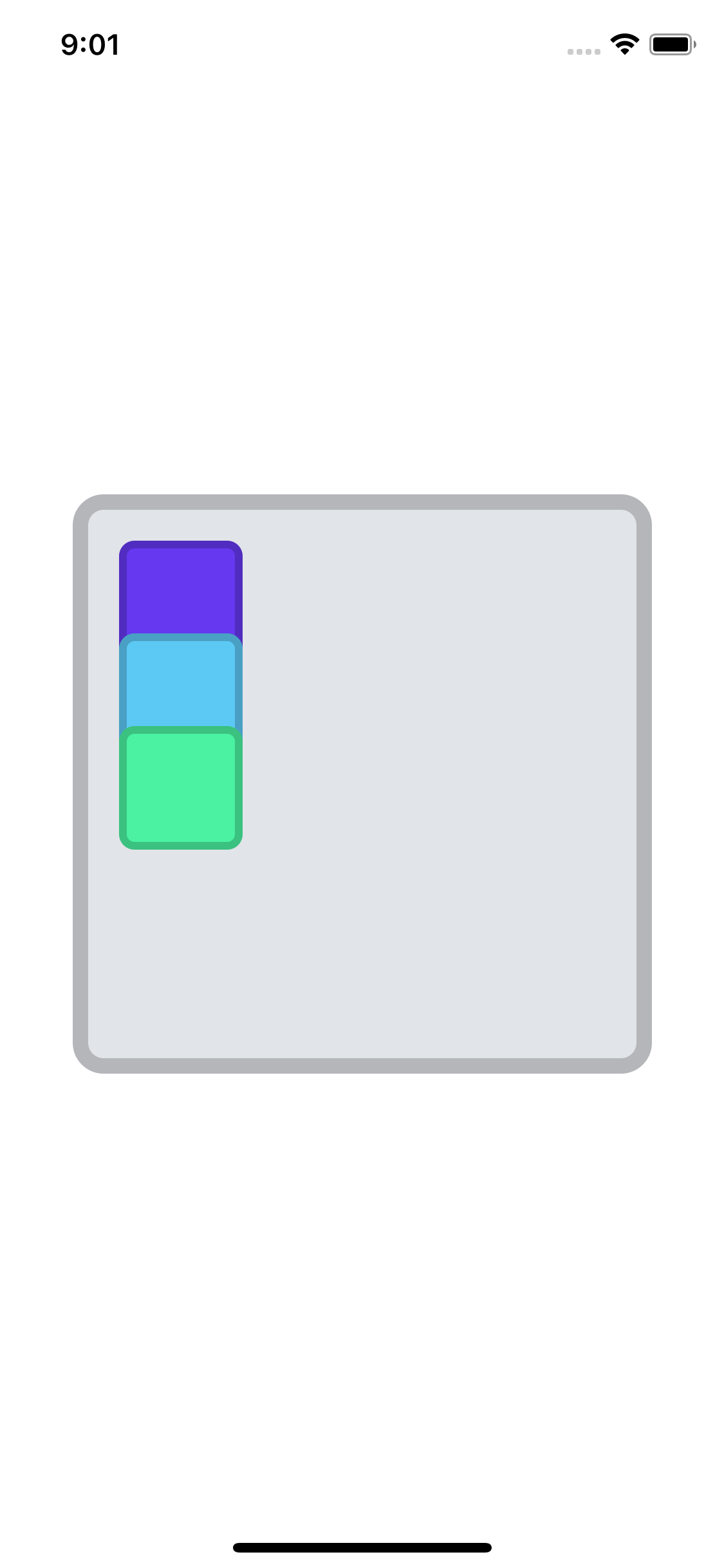
Without specifying an explicit zIndex or position, components that occur later in the tree have a higher z-order.
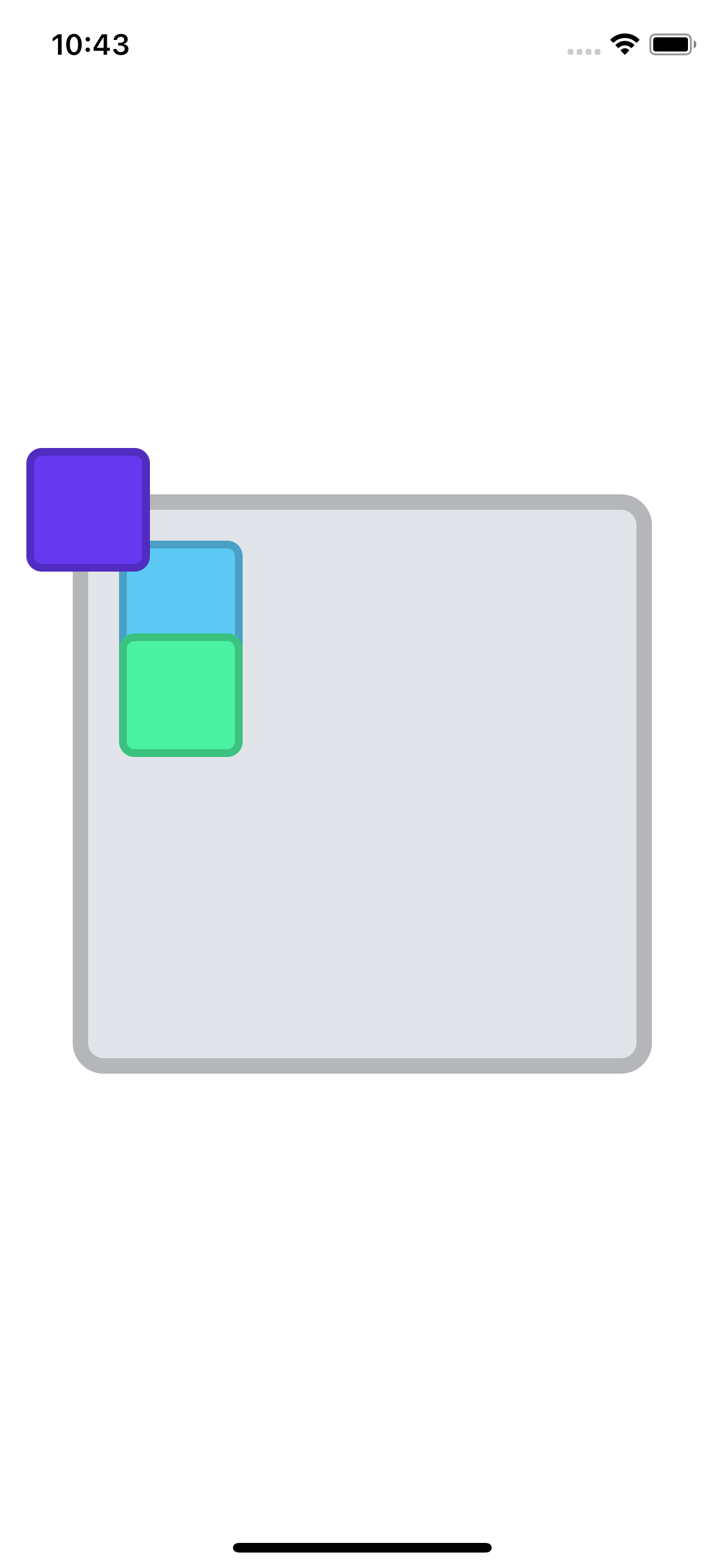
This is illustrated more clearly when the components visually intersect each other.
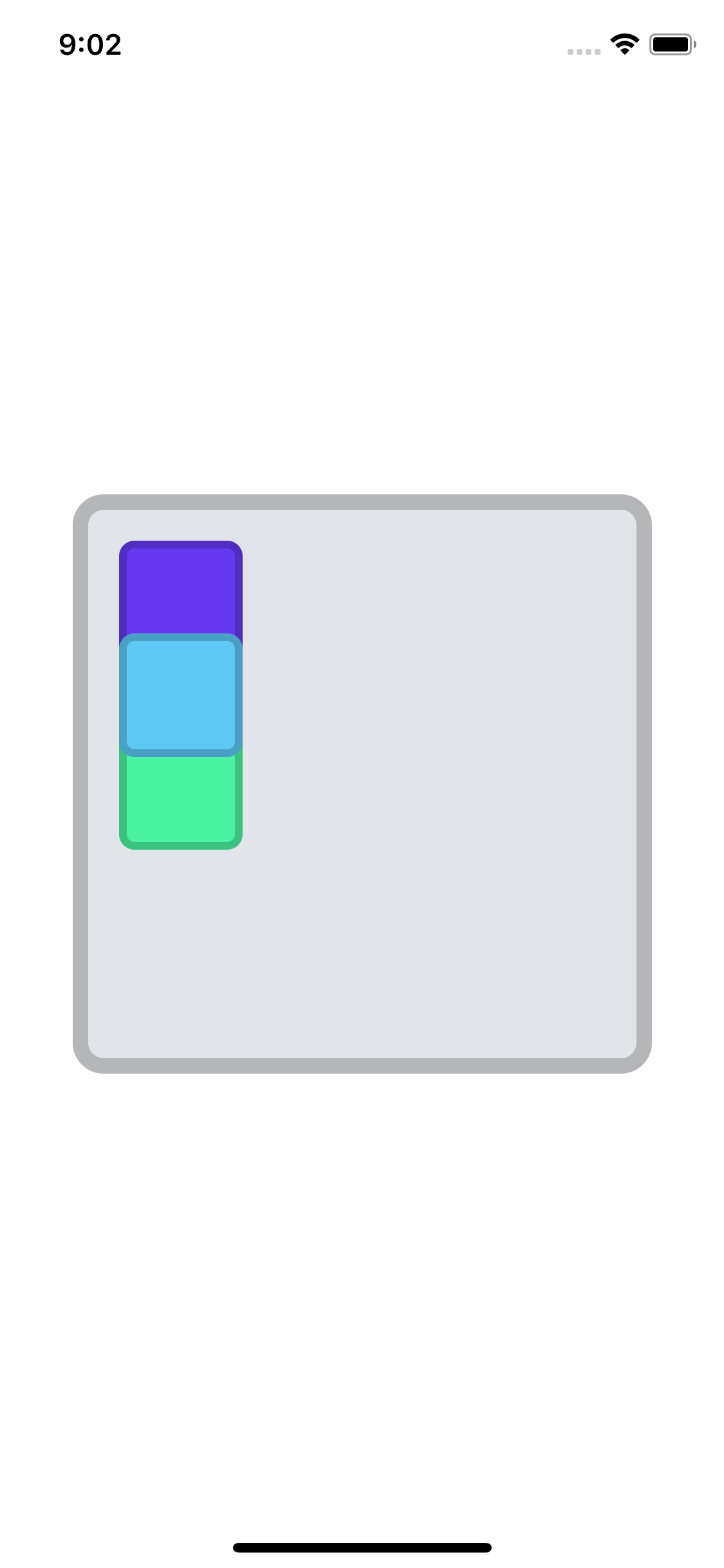
Changing the zIndex of an element
If you want to change how a component stacks without changing the order in which it occurs in the component tree, use zIndex:
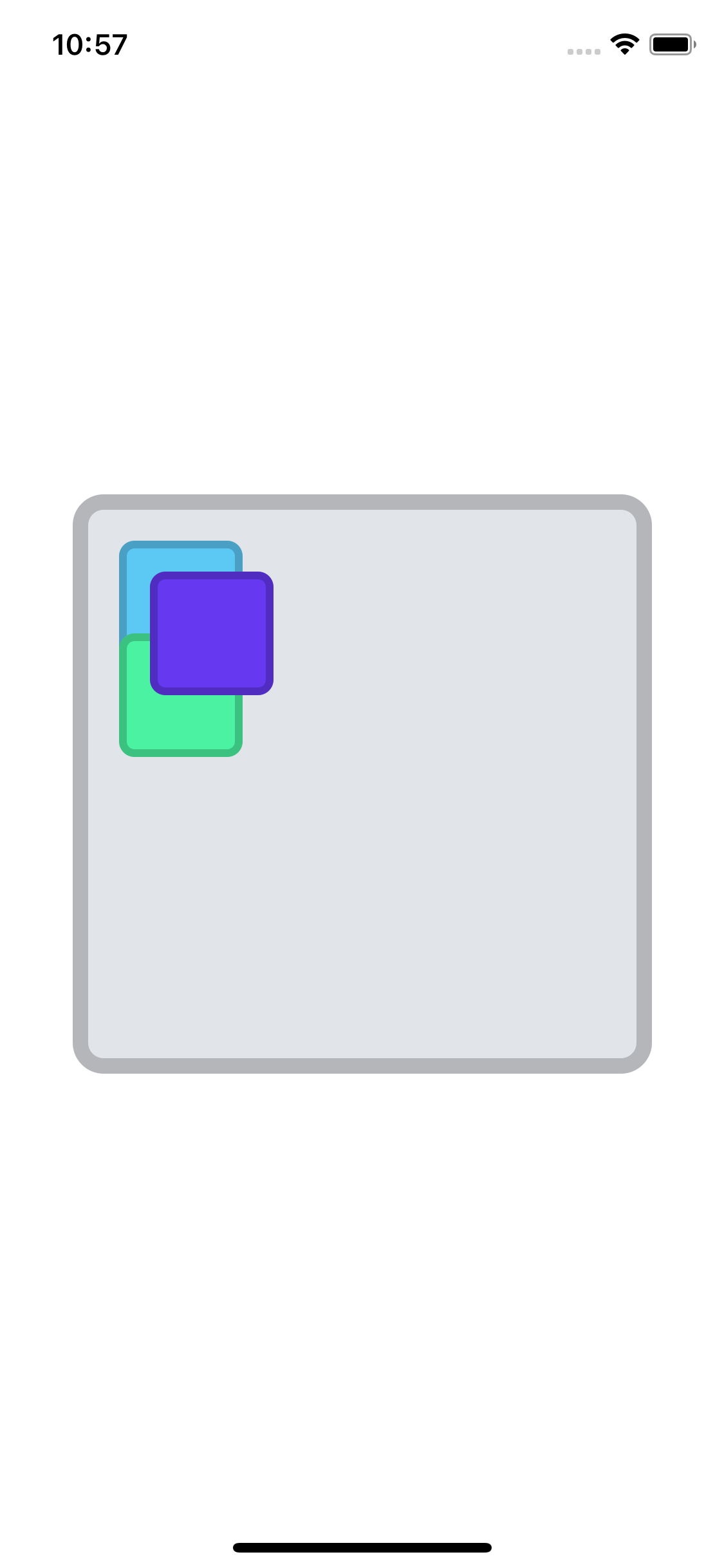
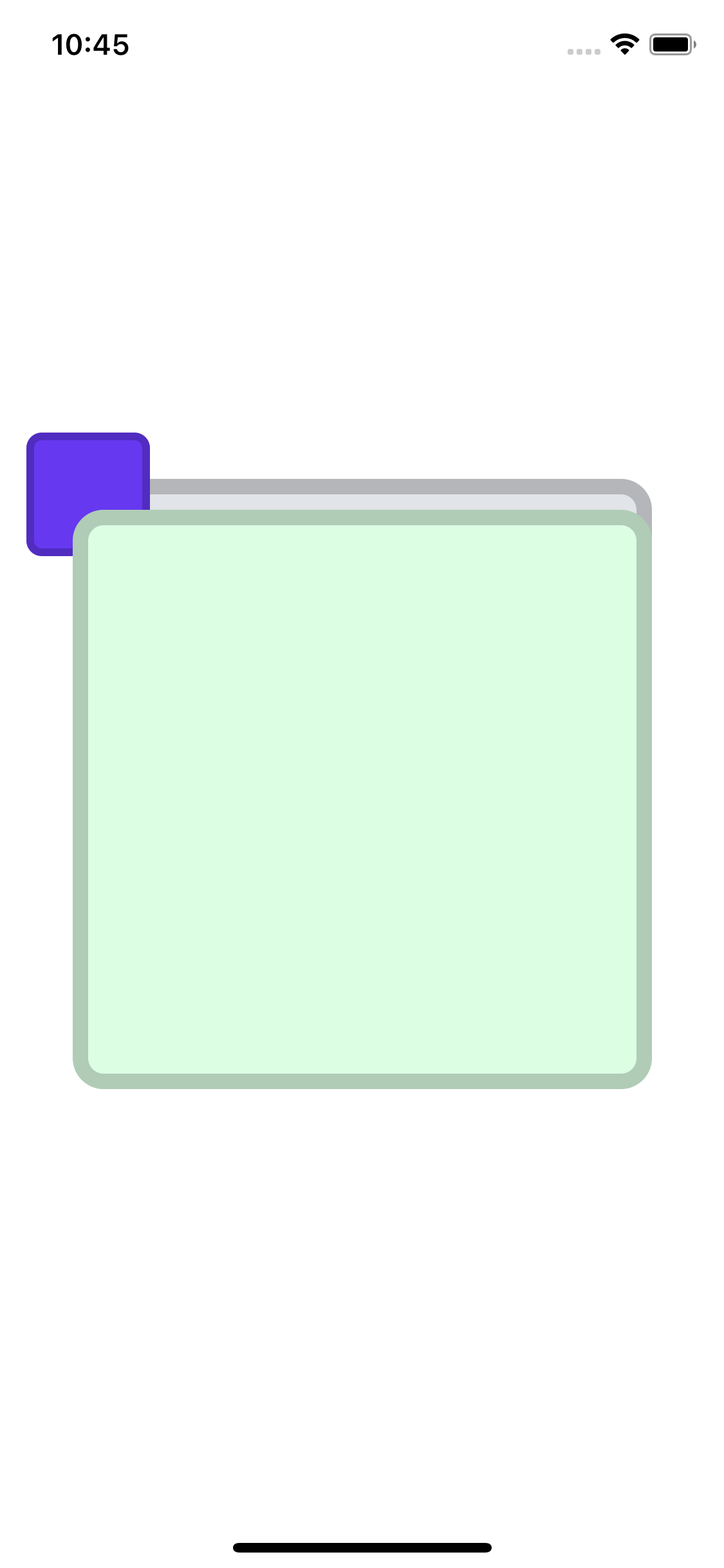
Manually positioning your component
Along with specifying how the component will stack, you can break out of the default layout set by the component's parent by changing the position property on the child component to 'absolute' and specifying the distance it should be from its parent with the style properties top, right, bottom, and left.
You can even make the component extend outside of the parent's visual bounds.
While a position: 'absolute' component may seem like it operates independently, it must still respect the zIndex of its parent.