Create a project
Learn how to create a new Expo project and run it on your device.
The process of running a new Expo project consists of three steps. You start by initializing a new project, then start the development server with Expo CLI and finally open the app on your device with Expo Go to see your changes live.
1
Initialize a new project
To initialize a new project, use create-expo-app to run the following command:
# Create a project named my-app- npx create-expo-app my-app# Navigate to the project directory- cd my-appYou can also use the--templateoption with thecreate-expo-appcommand. Runnpx create-expo-app --templateto see the list of available templates.
2
Start the development server
To start the development server, run the following command:
- npx expo startWhen you run the above command, the Expo CLI starts Metro Bundler. This bundler is an HTTP server that compiles the JavaScript code of your app using Babel and serves it to the Expo app. See how Expo Development Server works for more information about this process.
3
Open the app on your device
To open the app your device that has Expo Go already installed:
- On your Android device, press Scan QR Code on the Home tab of the Expo Go app and scan the QR code you see in the terminal.
- On your iPhone or iPad, open the default Apple Camera app and scan the QR code you see in the terminal.
You can open the project on multiple devices simultaneously. Go ahead and try it on both phones at the same time if you have them handy.
Is the app not loading on your device?
First, make sure you are on the same Wi-Fi network on your computer and your device.
If it still doesn't work, it may be due to the router configuration — this is common for public networks. You can work around this by choosing the Tunnel connection type when starting the development server, then scanning the QR code again.
- npx expo start --tunnelUsing the Tunnel connection type will make the app reloads considerably slower than on LAN or Local, so it's best to avoid tunnel when possible. You may want to install an emulator/simulator to speed up development if Tunnel is required for accessing your machine from another device on your network.
Using an emulator or a simulator?
If you are using an emulator/simulator, you may find the following Expo CLI keyboard shortcuts to be useful to open the app on any of the following platforms:
- Pressing a will open in an Android Emulator or connected device.
- Pressing i will open in an iOS Simulator.
- Pressing w will open in a web browser. Expo supports all major browsers.
4
Make your first change in App.js
Now, all the steps are completed to get started, you can open App.js file in your code editor and change the contents of the existing <Text> to Hello, world!. You are going to see it update on your device.
Amazing, progress! You now have the Expo toolchain running on your machine, can edit the source code for a project, and see the changes live on your device.
Changes not showing up on your device?
Expo Go is configured by default to automatically reload the app whenever a file is changed, but let's make sure to go over the steps to enable it in case somehow things aren't working.
-
Make sure you have the development mode enabled in Expo CLI.
-
Close the Expo app and reopen it.
-
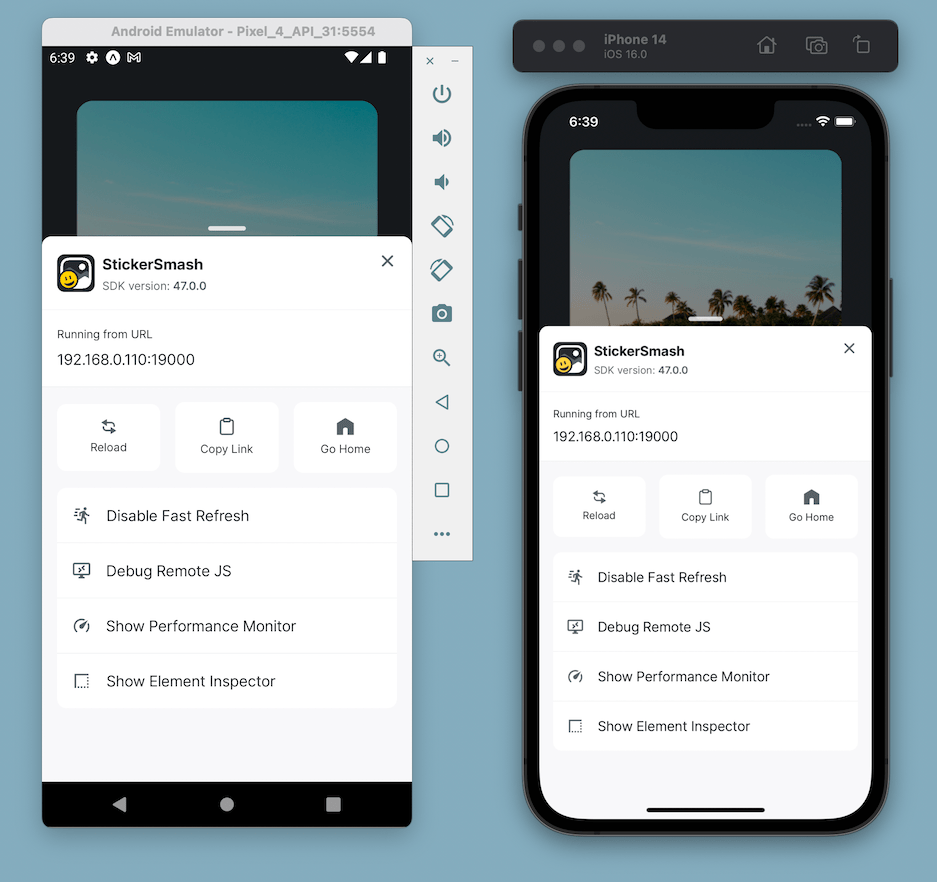
Once the app is open again, shake your device to reveal the developer menu. If you are using an emulator, press Ctrl + M for Android or Cmd ⌘ + D for iOS.
-
If you see Enable Fast Refresh, press it. If you see Disable Fast Refresh, dismiss the developer menu. Now try making another change.

Next step
If you are new to Expo, learn more about the ecosystem by creating a universal app that runs on Android, iOS, and web.